
Features
Enter any OpenAPI schema URL and view the documentation in a VSCode tab. You can customize the schema renderer and theme.
Supported Renderers
Elements (Default)
Build beautiful, interactive API Docs with embeddable React or Web Components, powered by OpenAPI and Markdown. https://github.com/stoplightio/elements
Preview
| Theme | Layout: Mobile | Layout: Desktop |
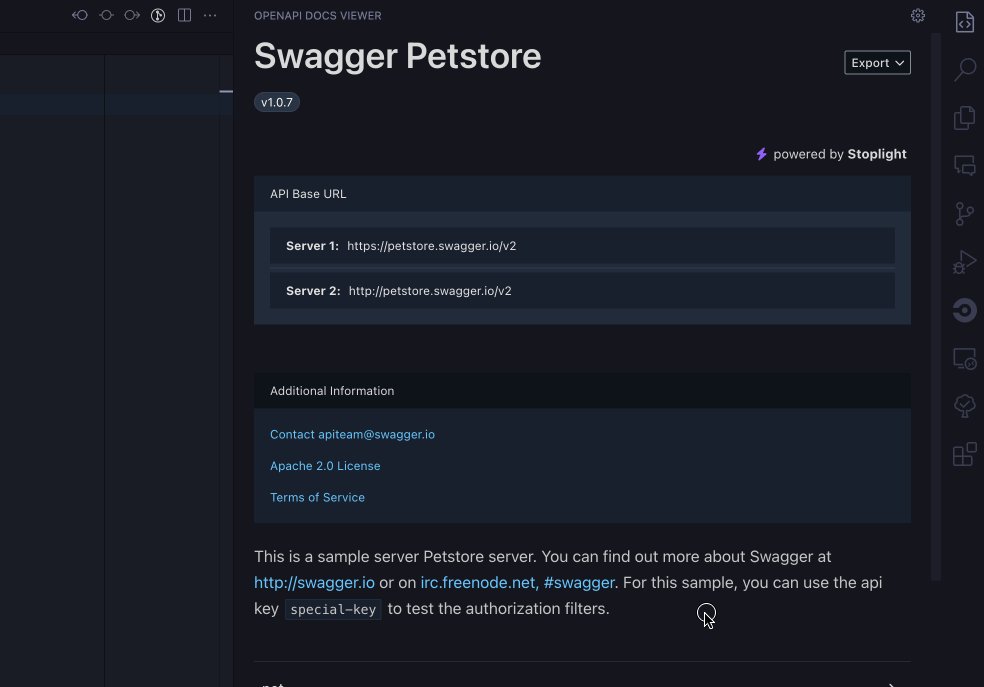
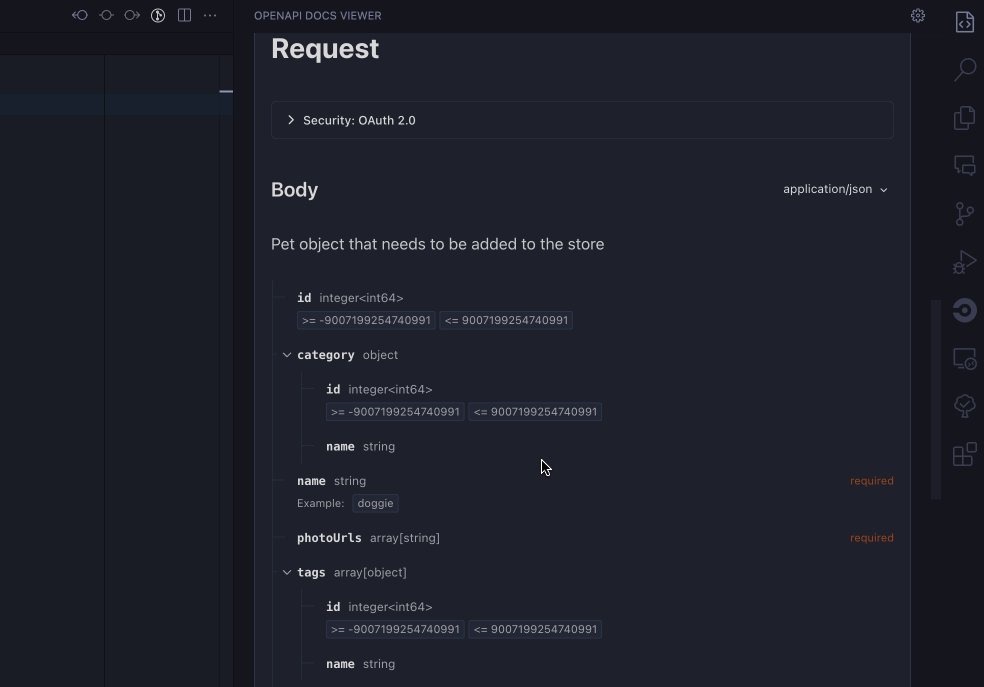
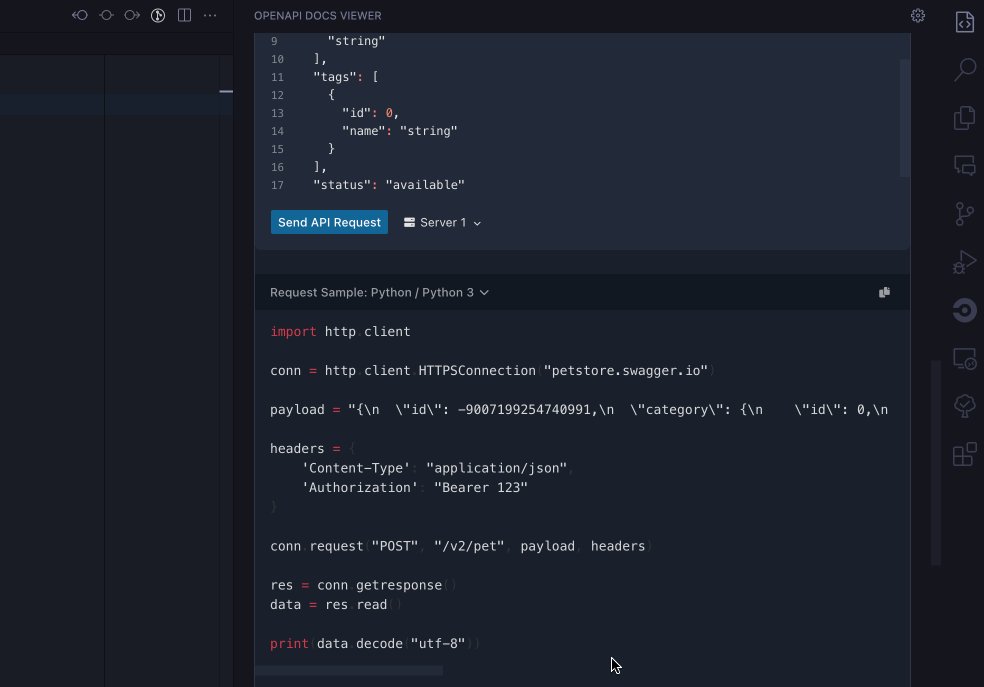
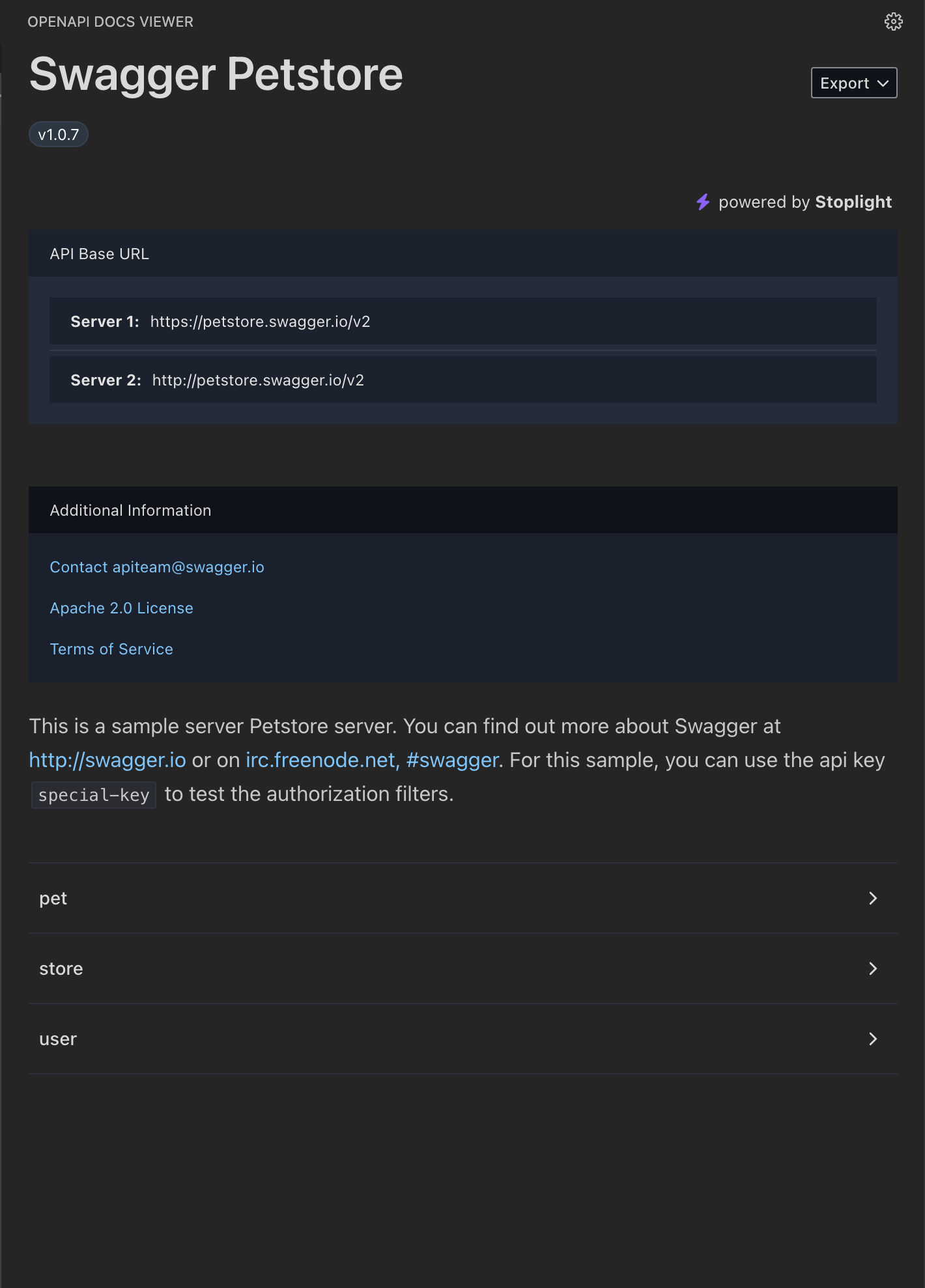
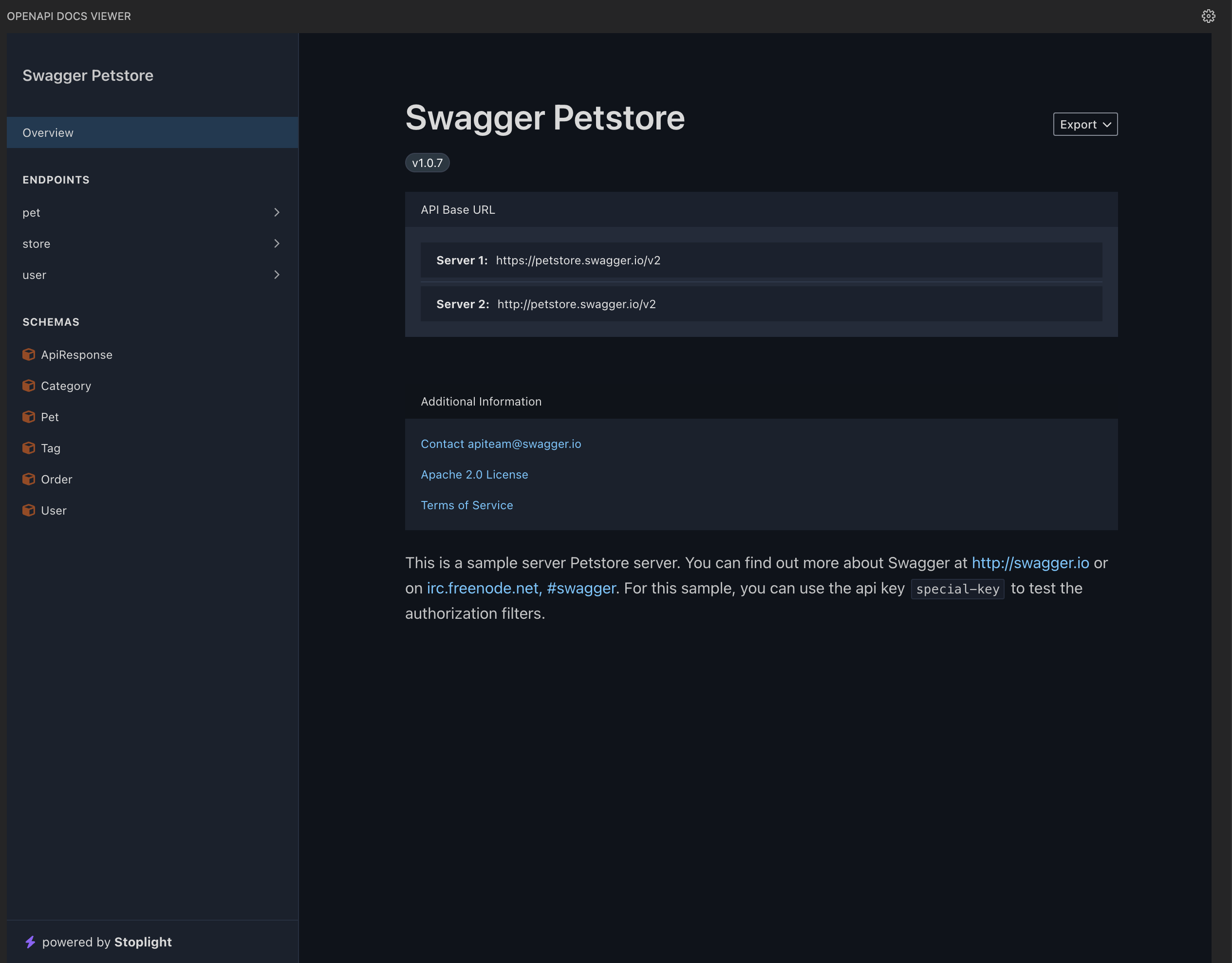
| Dark |  |
 |
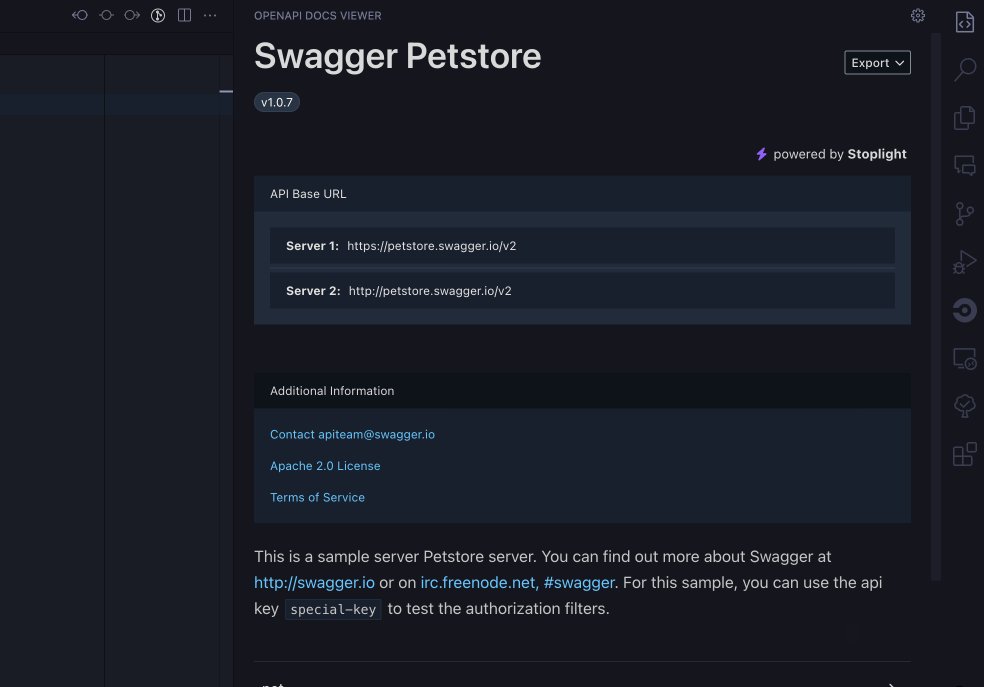
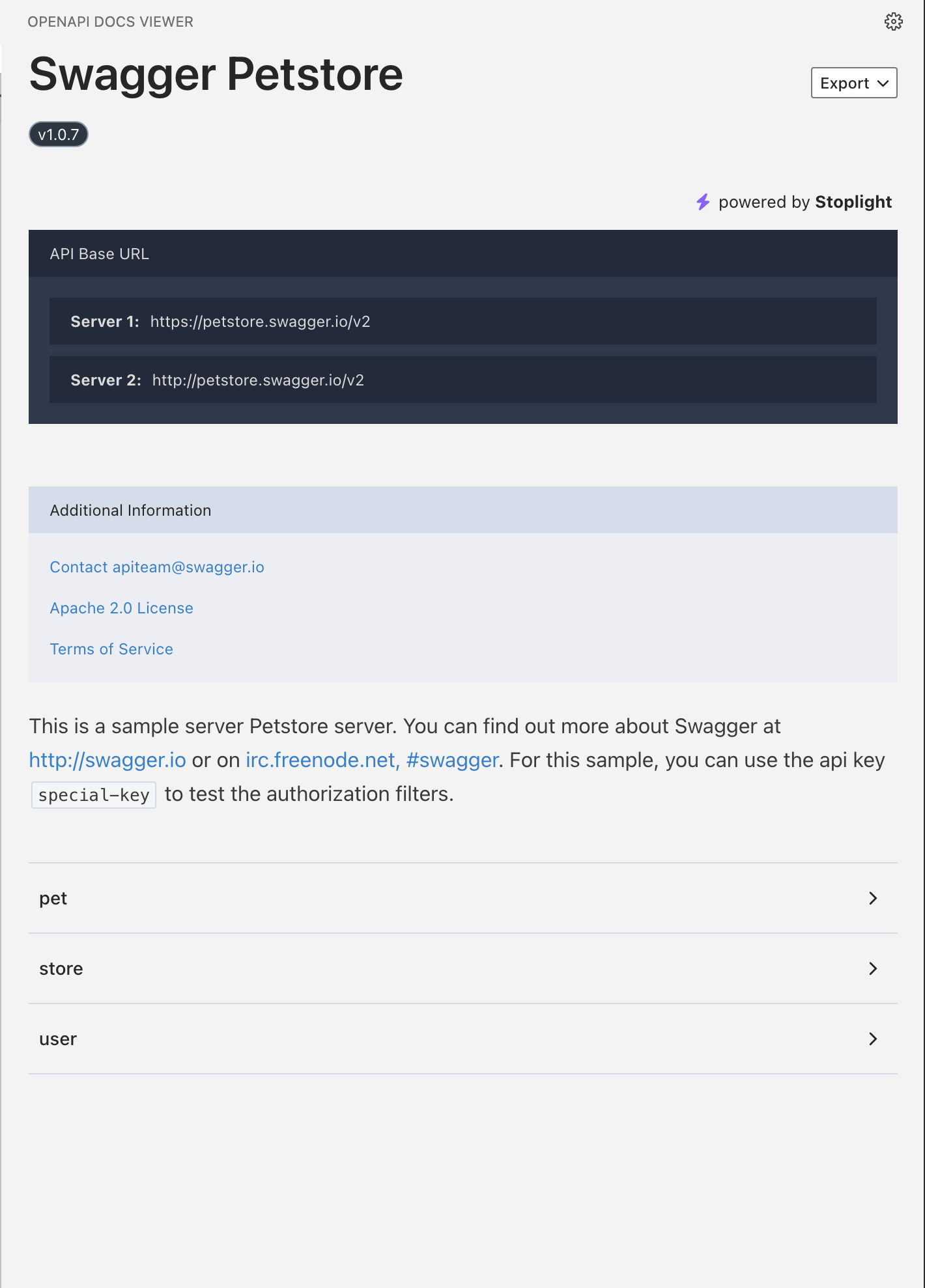
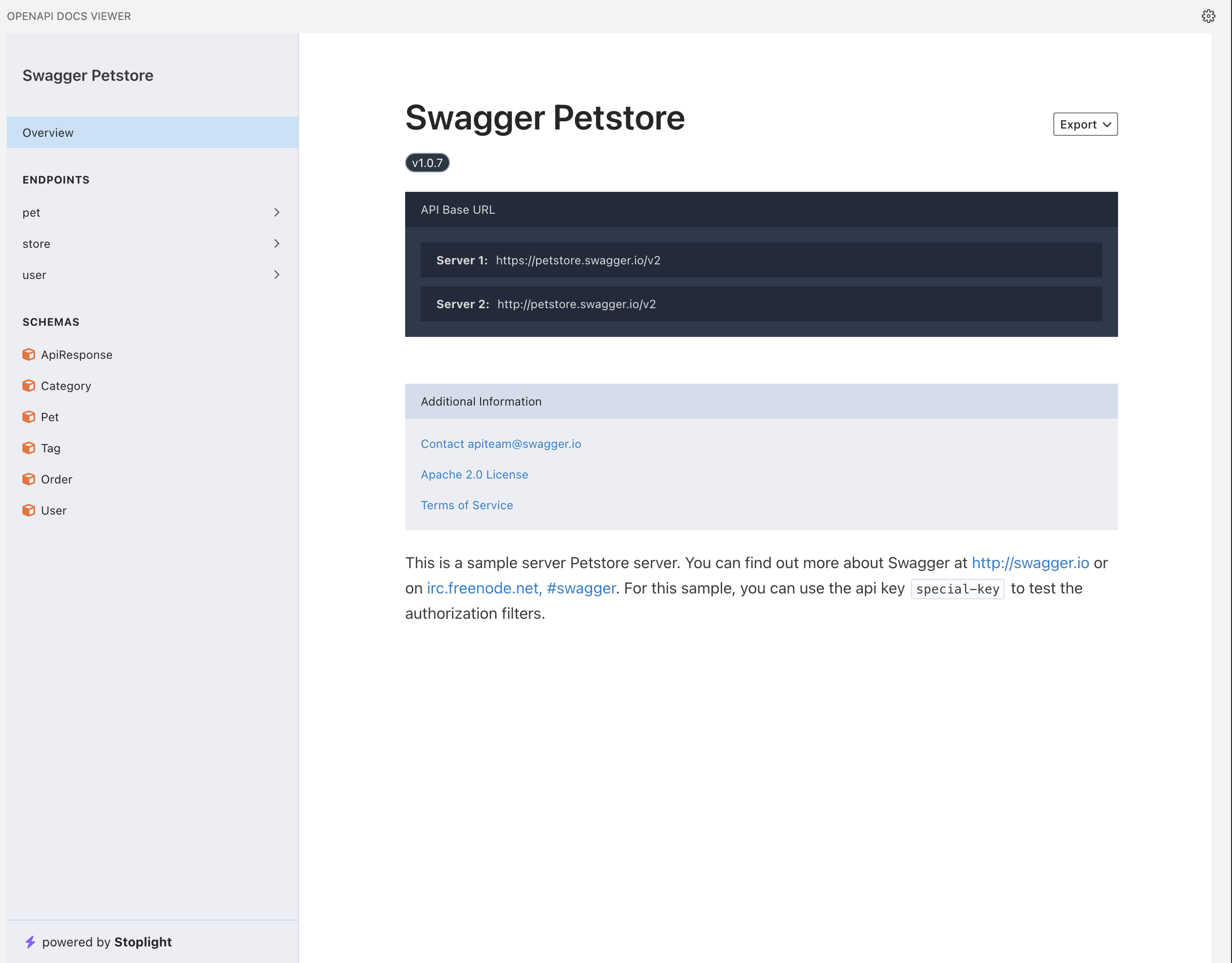
| Light |  |
 |
RapiDoc
Custom Element for Open-API spec viewing https://github.com/rapi-doc/RapiDoc
Preview
| Theme | Layout: Mobile | Layout: Desktop |
| Dark |  |
 |
| Light |  |
 |
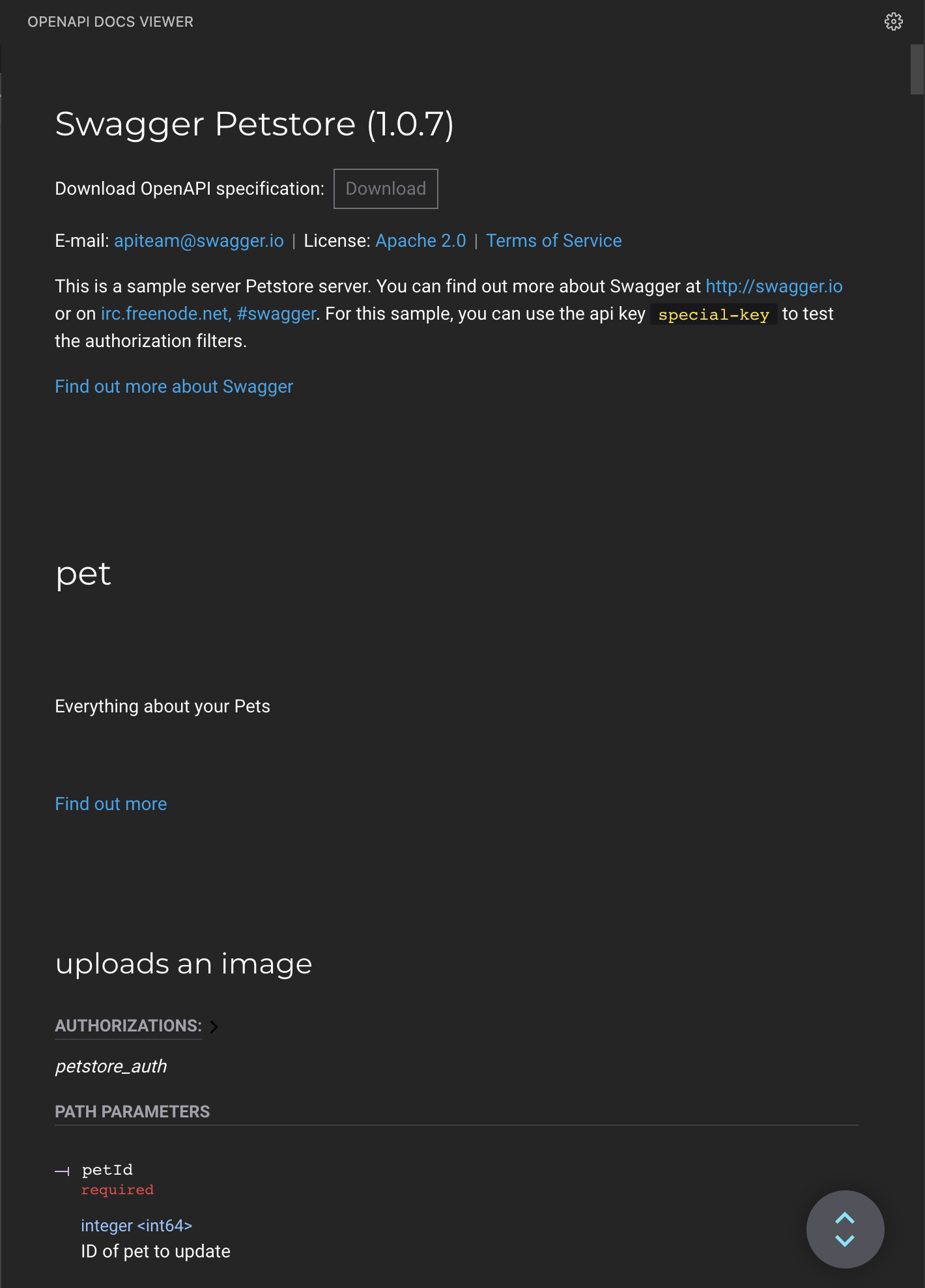
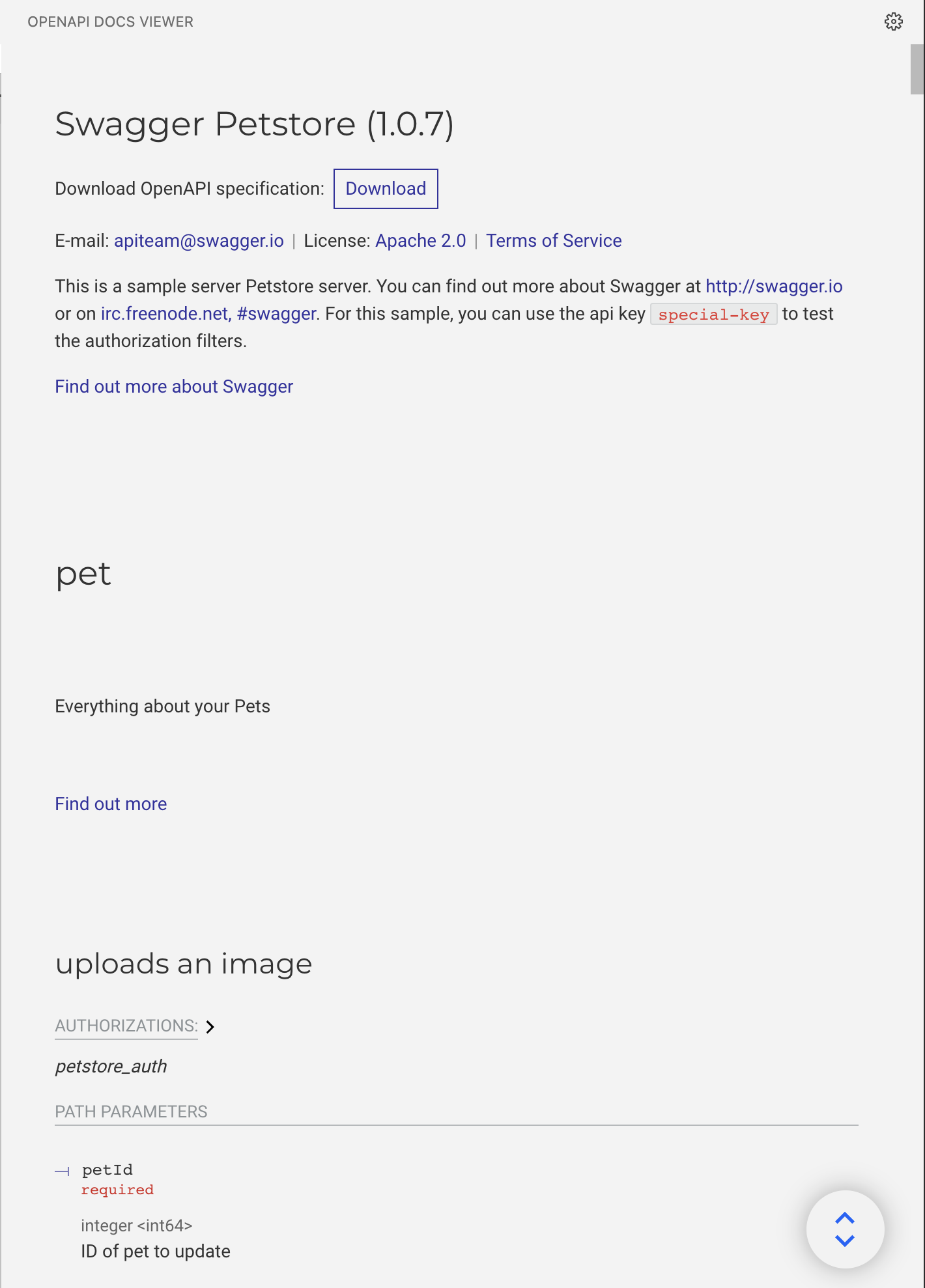
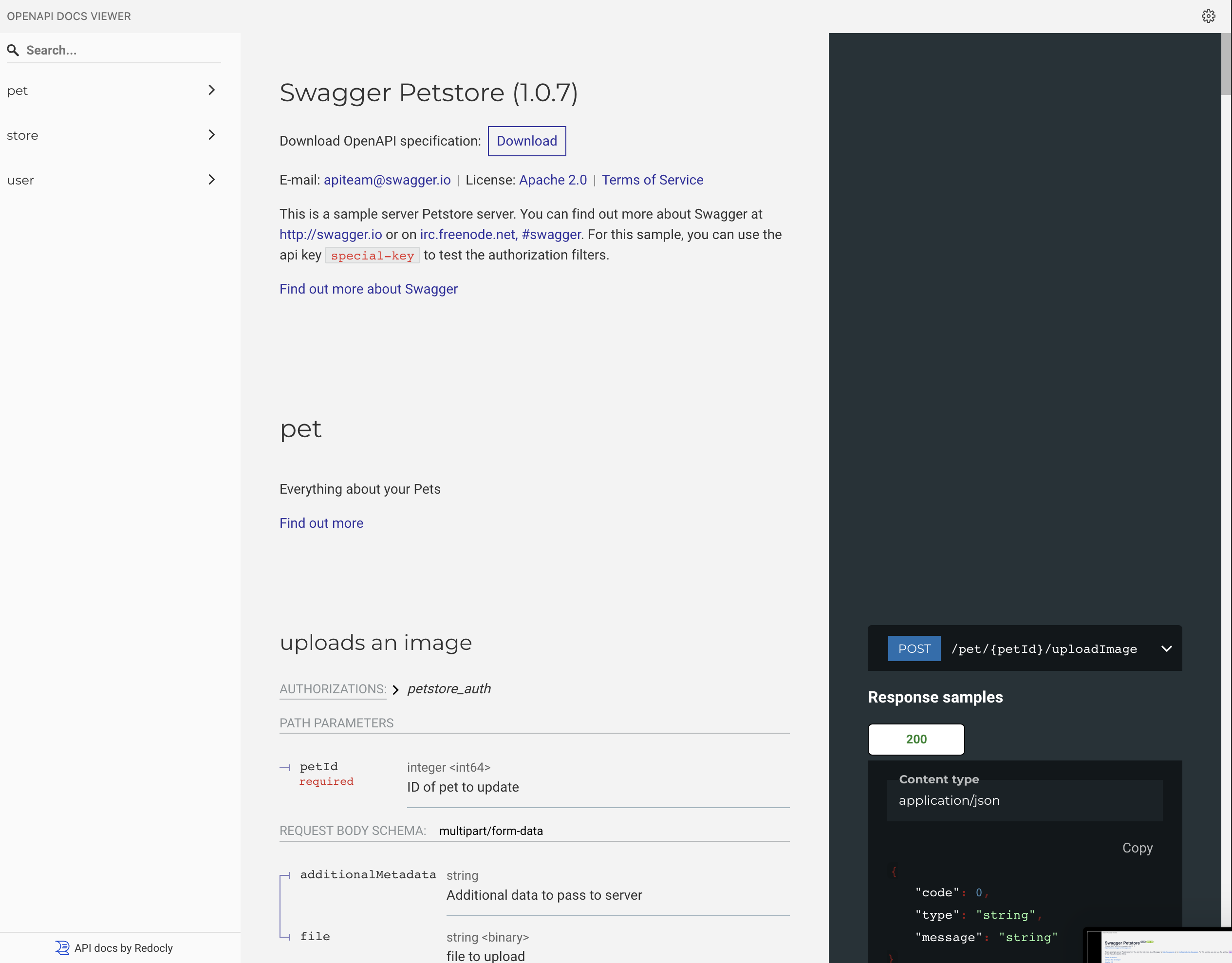
ReDoc
OpenAPI/Swagger-generated API Reference Documentation https://github.com/Redocly/redoc
Preview
| Theme | Layout: Mobile | Layout: Desktop |
| Dark |  |
 |
| Light |  |
 |
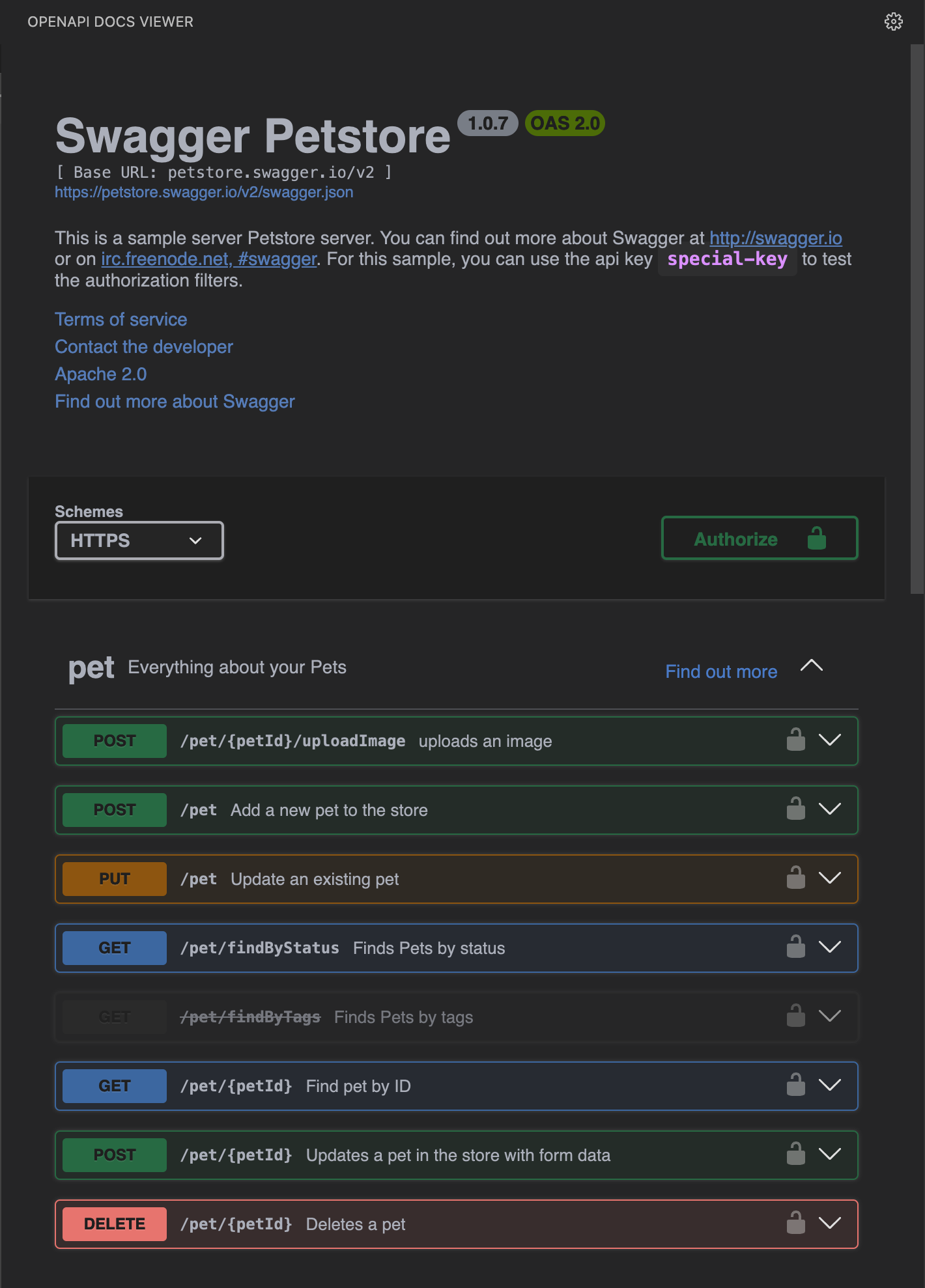
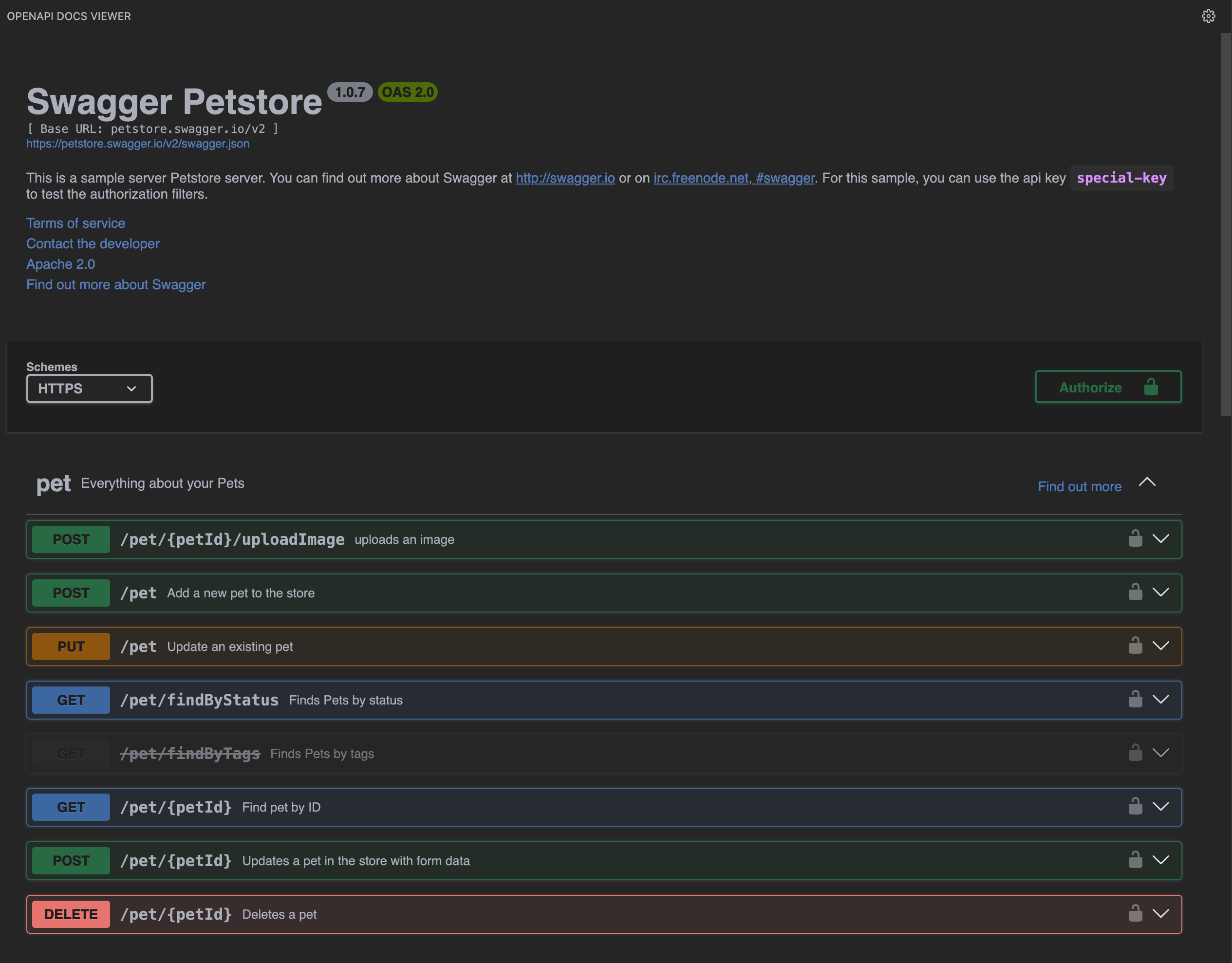
Swagger
Swagger UI is a collection of HTML, JavaScript, and CSS assets that dynamically generate beautiful documentation from a Swagger-compliant API. https://github.com/swagger-api/swagger-ui
Preview
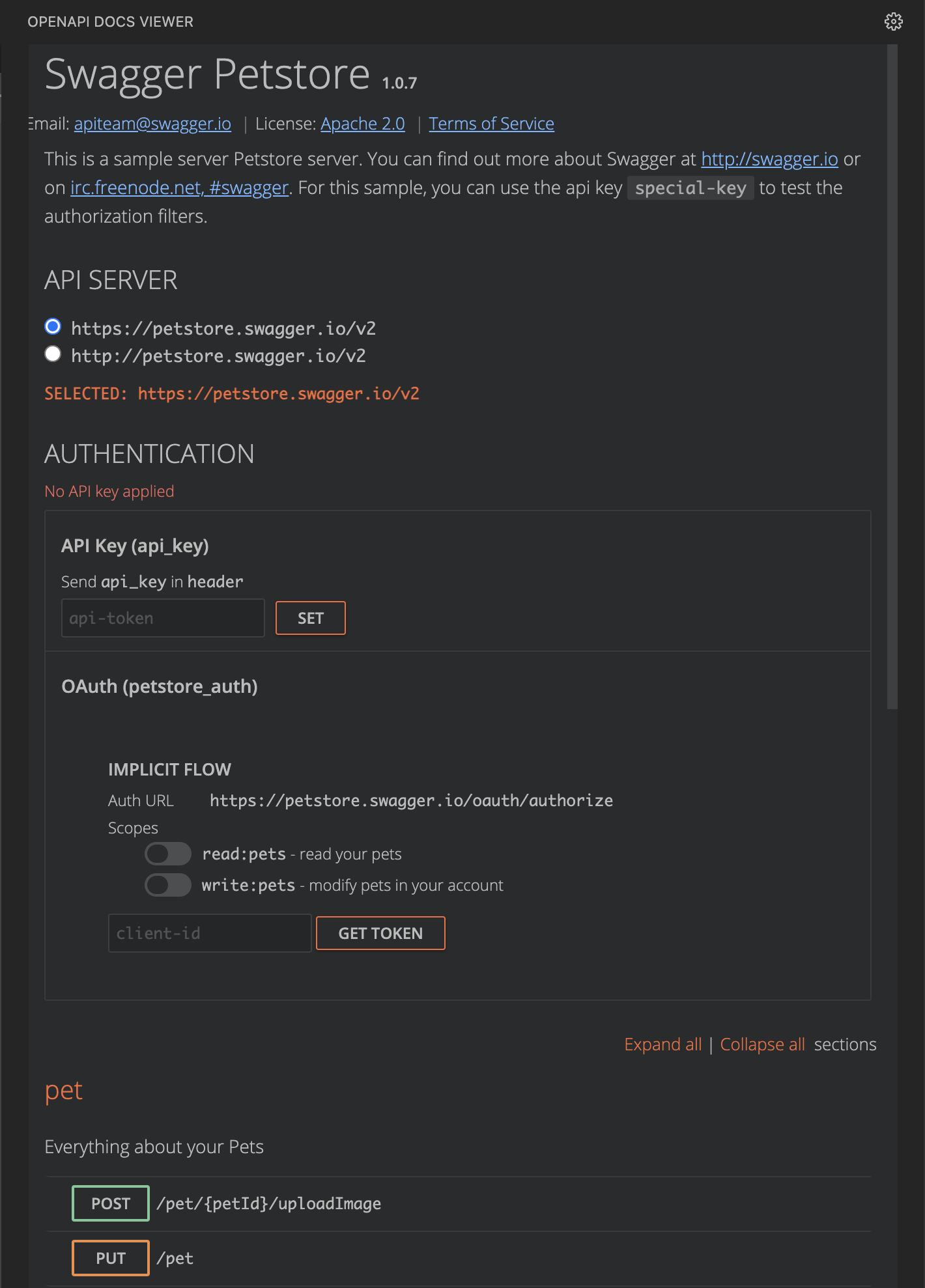
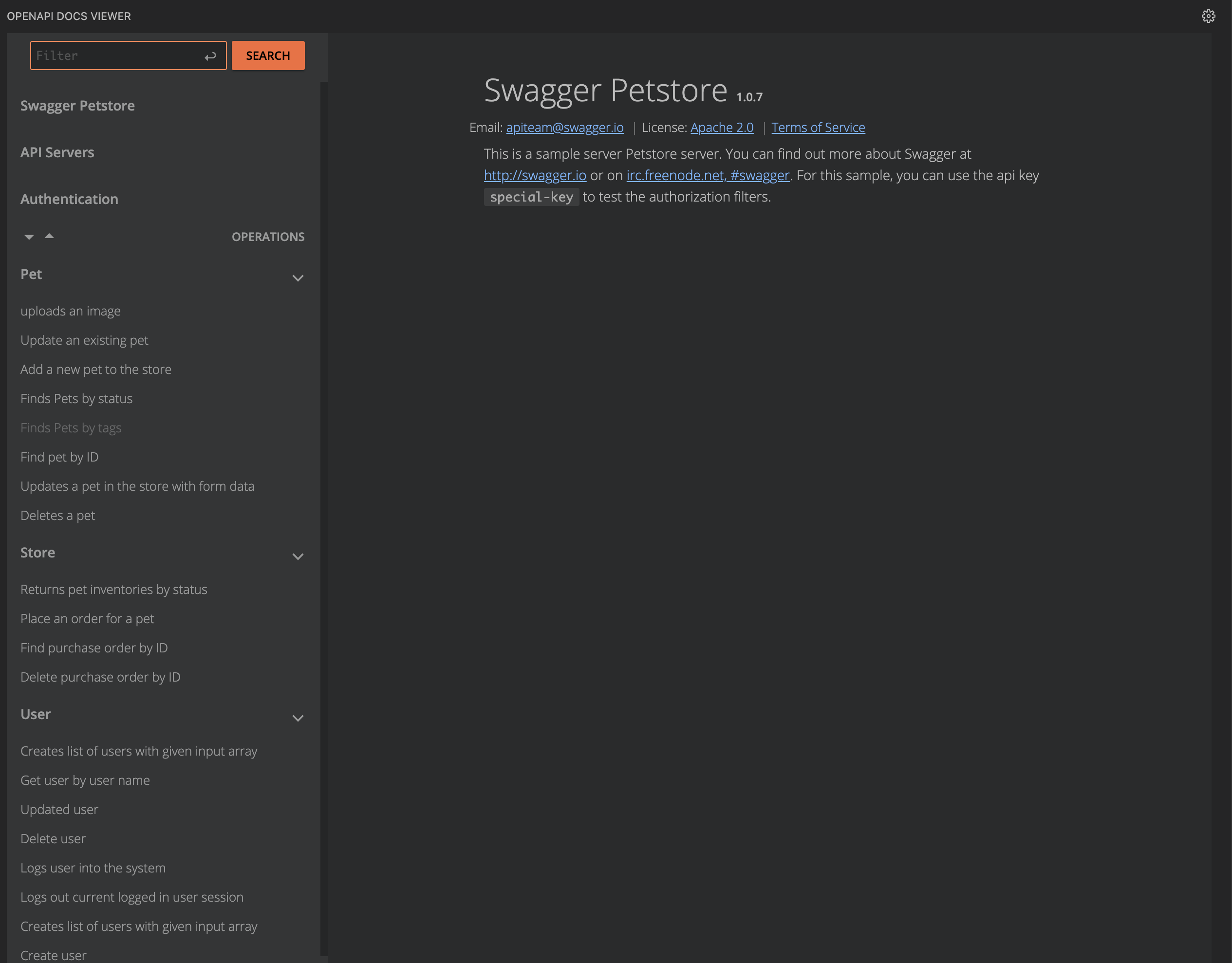
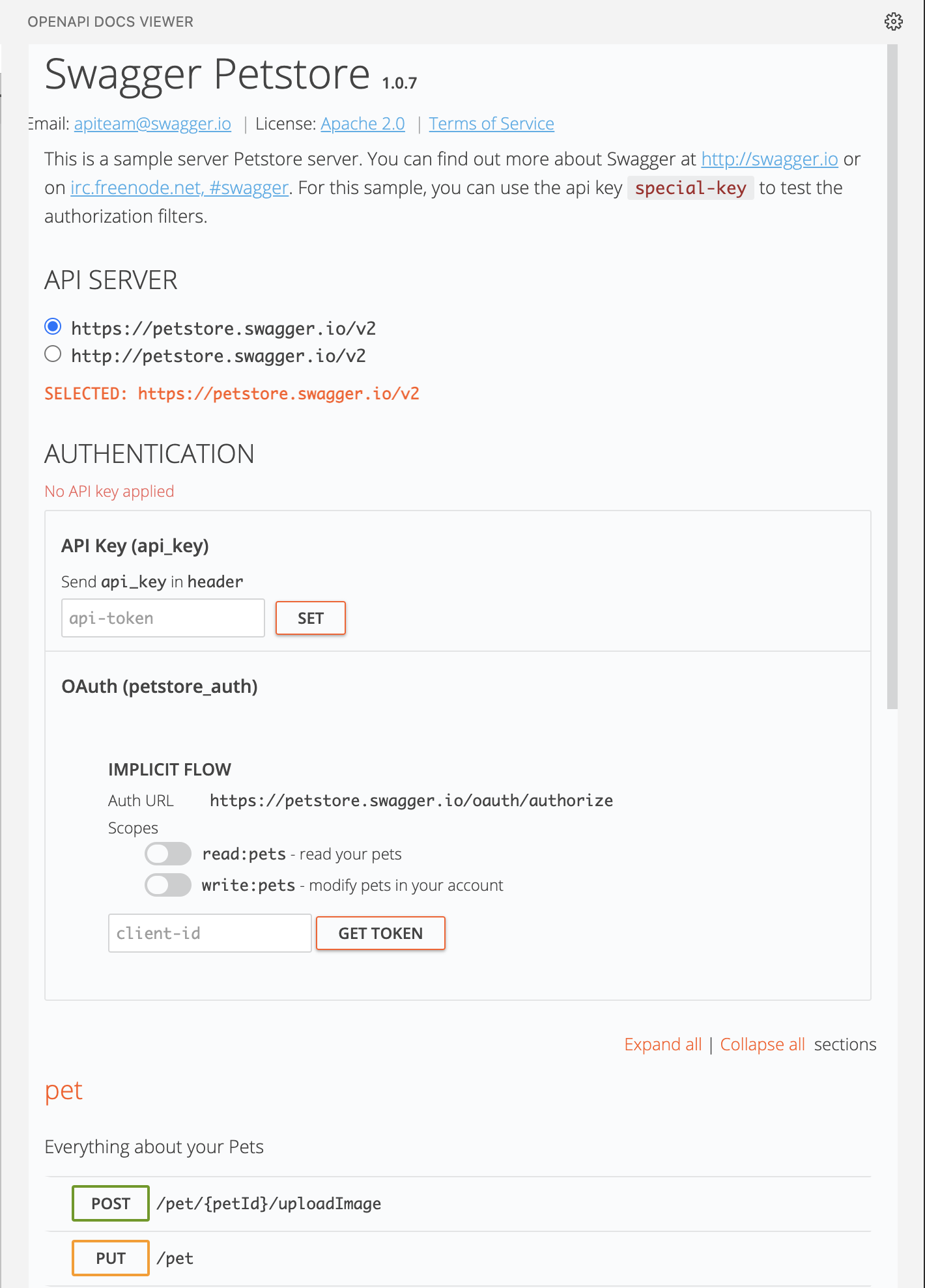
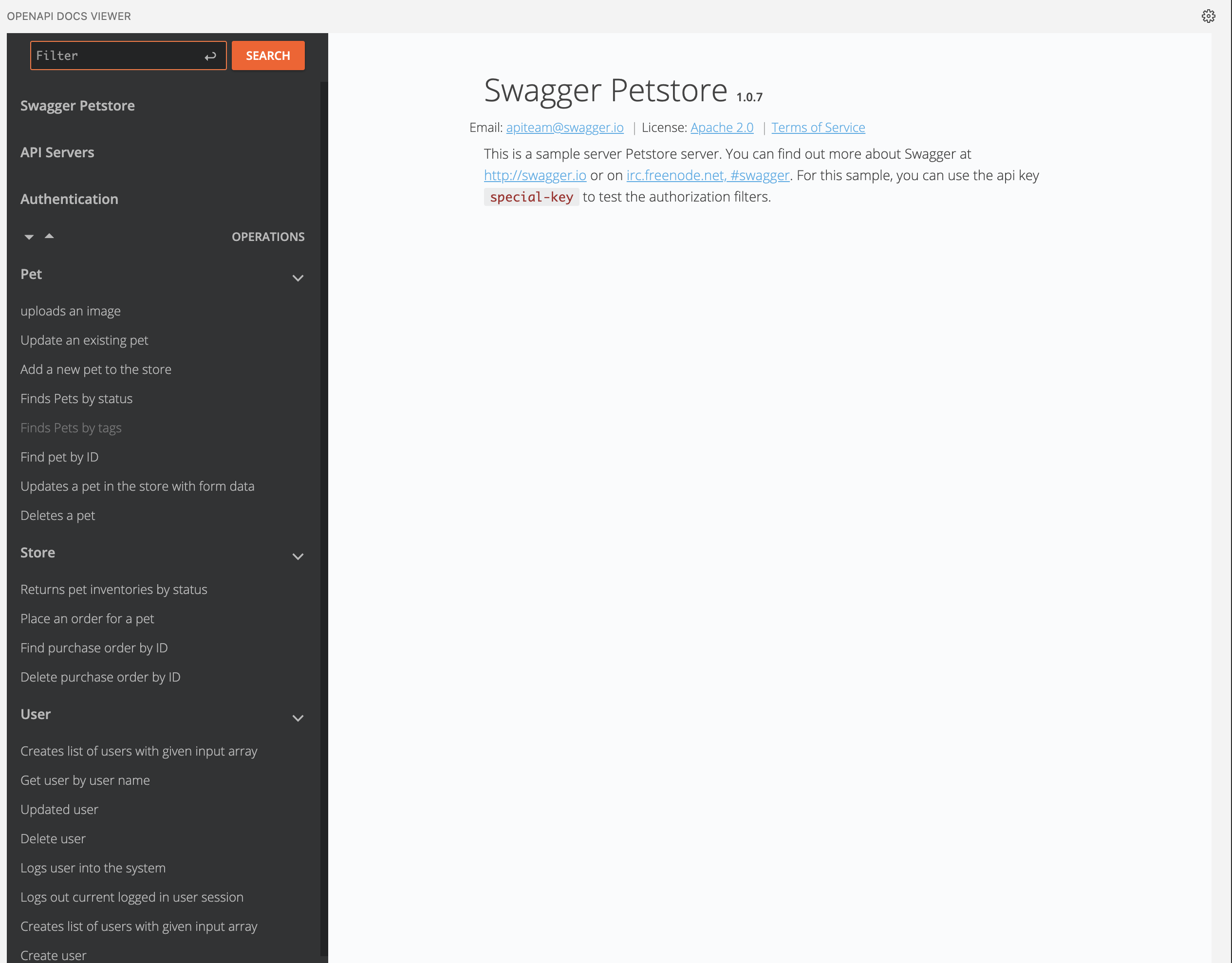
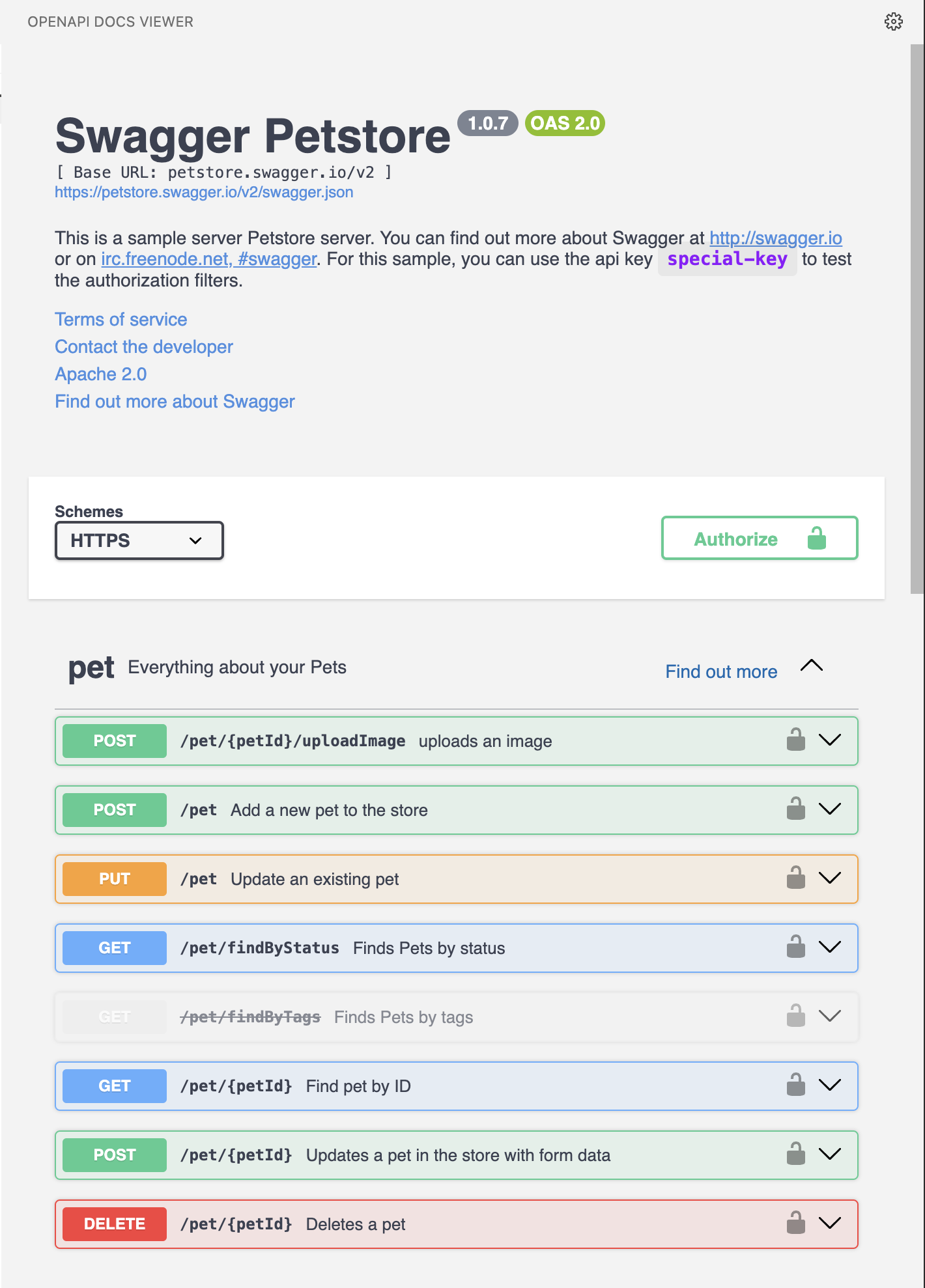
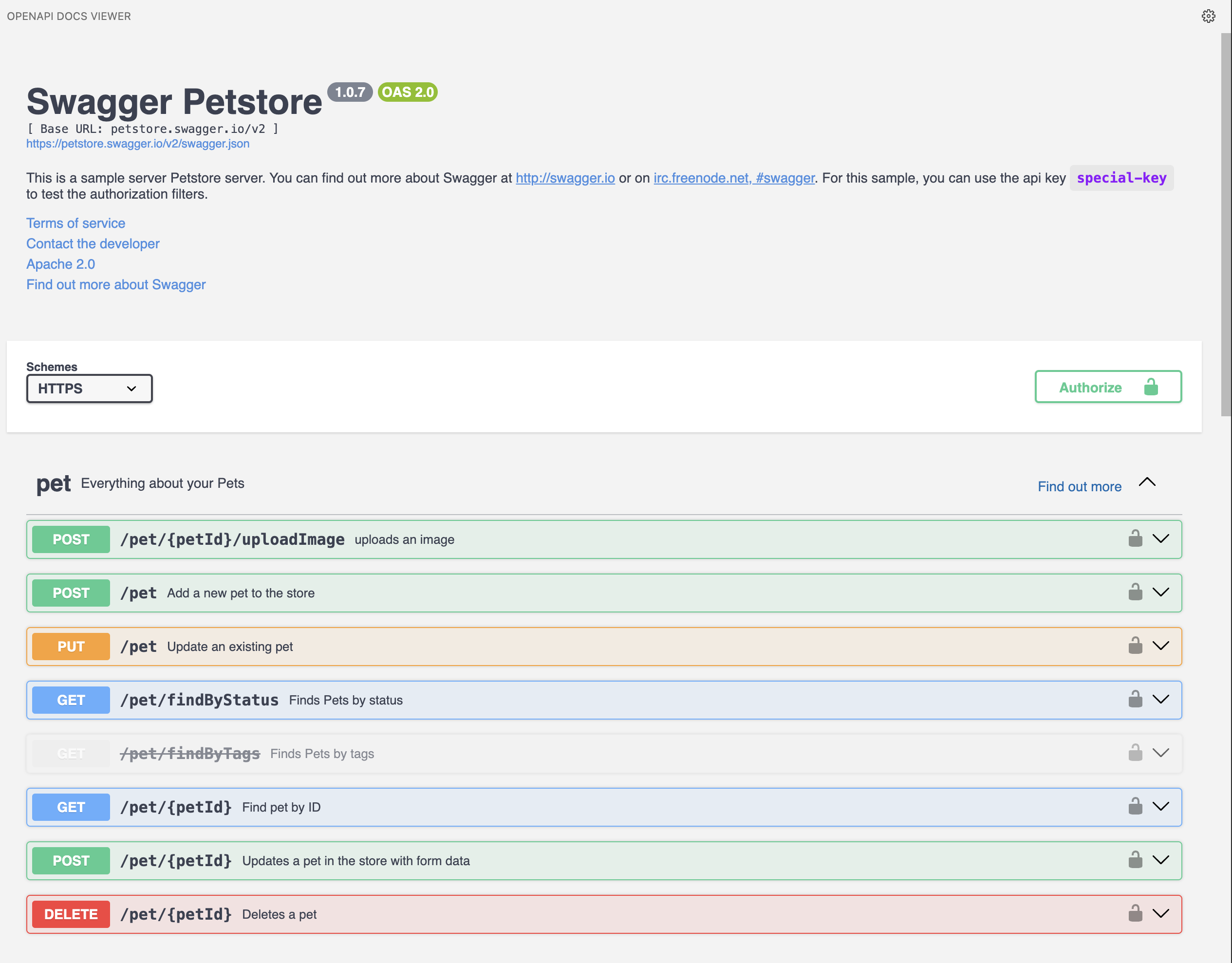
| Theme | Layout: Mobile | Layout: Desktop |
| Dark |  |
 |
| Light |  |
 |
Themes
Supported Themes: system, light, dark
Default Theme: system
By default, the extension will use the system theme. System theme adopts the color scheme of the current VSCode theme. If you want to override the system theme, you can set the openapi-docs-viewer.defaultTheme setting to dark or light.
Layout
Supported Layouts: responsive, mobile, desktop
Default Layout: responsive
By default, the extension will use the responsive layout. If you want to override the layout, you can set the openapi-docs-viewer.defaultLayout setting to mobile or desktop.
Extension Settings
This extension contributes the following settings:
openapi-docs-viewer.defaultRenderer: Set the default theme for the OpenAPI viewer, default iselements.openapi-docs-viewer.defaultTheme: Set the default color scheme, default issystem.openapi-docs-viewer.defaultLayout: Set the default layout, default isresponsive.

